
ModuleBuildError: Module build failed (from. node_modules/mini-css-extract-plugin/dist/loader.js): Error loading external "/Users/[my file://./.nuxt/dist/server/server.mjs:3170:289Īt async _instantiateModule_ (file://./.nuxt/dist/server/server.mjs:4550:3) Import pkg from 'ts-invariant/process/index.js' Īt ModuleJob._instantiate (node:internal/modules/esm/module_job:124:21)Īt async n (node:internal/modules/esm/module_job:181:5)Īt async ESMLoader.import (node:internal/modules/esm/loader:281:24)Īt async _instantiateModule_ (file:///Users//Repositories//.nuxt/dist/server/server.mjs:4550:3) The requested module 'ts-invariant/process/index.js' is a CommonJS module, which may not support all module.exports as named exports.ĬommonJS modules can always be imported via the default export, for example using: Synta圎rror: Named export 'remove' not found.

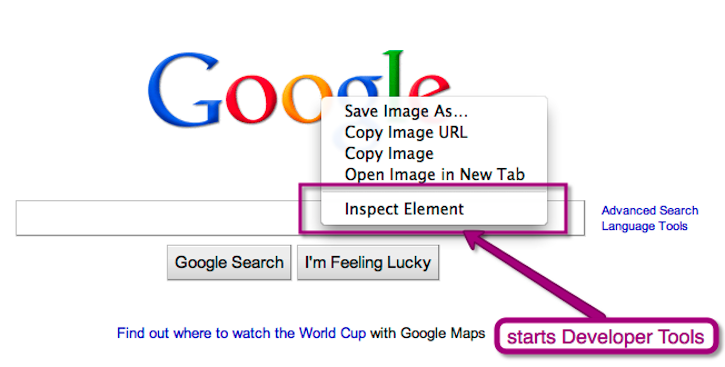
Just copy that file to the folder created in the first step at the correct directory and refresh the page in the browser.File:///Users/[my from "ts-invariant/process/index.js" Note, you can make changes to javascript or CSS files in your preferred editor like VS Code instead if changing in the browser does not feel good. It will persist your changes even across refresh so you can test your changes before pushing to UAT or production site. You can see your changes reflected on the site. Reload the page using Control + R or Command + R (Mac)ĩ. You might see the “DevTools has disconnected from the page” error the first time when you save. Change any javascript or CSS file and save the file using Control + S or Command + S (Mac)ħ. Click on the “allow” button in the popup displayed on top of the browser to allow making changes in browser filesĦ. Select the folder created in the first stepĥ. Goto overrides tab inside sources tab (Hit the two arrows to select the overrides tab if not displayed by default)ģ. Create a new folder on your machine to store the override filesĢ.

You can quickly execute any javascript or CSS directly on UAT / Production by mapping local files without the need of deploying the changes.ġ. In this case, local overrides become very handy.

Many times the UAT / Production environment has environment-specific data like database, migration scripts, etc so making the local environment with the same data as UAT / Production is not possible. This is very useful for debugging production issues.

This technique allows the mapping of local javascript or CSS file to files on the production site.


 0 kommentar(er)
0 kommentar(er)
